출처 :
- https://steemit.com/kr-dev/@codingman/steem-js-post
- https://steemit.com/kr-dev/@morning/steem-js-api
안녕하세요, salzzak 입니다!
저번에는 getDiscussionsByBlog 함수를 이용해서, 그 블로그에 대한 정보들을 추출하는 걸 확인해봤는데요.
그 정보들이 어떤걸 의미하는지 좀 더 자세히 살펴보겠습니다.
사실 제가 스팀잇 활동을 하면서 불편했던것이
오늘 스팀파워 & SBD로 얼마가 들어올지, 그 동안 어느정도 양의 보팅을 받았는지, 일주일동안 쌓인 보팅금액은 어느 정도인지, 지난 날동안 받은 스팀파워 & SBD 등이 잘 계산이 안되더라구요.

이미 https://steemworld.org 에서 너무 잘만들어놨지만,
이왕 관심이 생긴 거, 직접 만들어서 써보기로 했습니다.
사실 그림만 올리다가 뜬금없이 steem.js 라이브러리 공부 포스팅을 하는 이유입니다. ㅎㅎ;
댓글을 통해서도 voting을 받을 수 있지만, 우선 순수하게 내가 올린 블로그에서 받은 보팅금액만 계산 해보겠습니다!
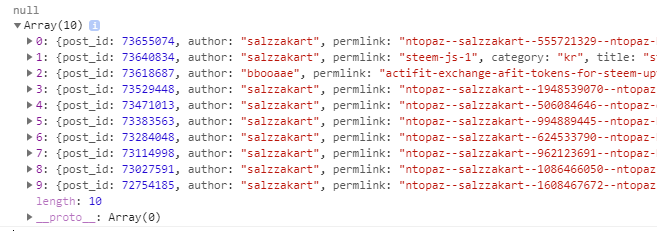
steem.api.getDiscussionsByBlog
지난번에 위 함수를 통해서 여러가지 항목들을 받아올 수 있었는데요.

위 정보에서 내가 필요한 정보만 빼서 설명을 간단히 적어보겠습니다.
제가 이해한 토대로 적기 때문에 혹시 틀린게 있으면 알려주심 감사하겠습니다.
1) author & permlink : 해당 블로그의 저자와 좌표(?) 인데요.
앞으로 쓰게 될 재귀함수에서 들어가는 인자 query내에 넣어줘야 하는 값입니다.
또한 리스팀되는 글도 author를 이용하여 걸러줄 수 있습니다.
2) curator_payout_value : 해당 글에 보팅을 해준 사람이 "받은" 금액입니다.
"받은" 금액이기 때문이기 때문에 일주일 지나지 않은 글에는 모두 0.000 SBD로 노출됩니다.
3) pending_payout_value : 저자와 큐레이터가 보상 "받을" 금액
"받을" 금액이기 때문이기 때문에 일주일 지난 글에는 모두 0.000 SBD로 노출됩니다.
실제 글에 표시되는 보팅금액 이기도 합니다.
4) total_payout_value : 저자가 보상 "받은" 금액
"받은" 금액이기 때문이기 때문에 일주일 지나지 않은 글에는 모두 0.000 SBD로 노출됩니다.
그래서 간단한 연관 관계를 표현하자면,
(보상을 받기 전) pending_payout_value = (보상을 받은 후) curator_payout_value + total_payout_value
이렇게 됩니다.
steem.api.getDiscussionsByBlog 함수 내 limit 값은 고정적으로 넣을 수 밖에 없기 때문에, 유동적인 블로그 갯수를 모두 불러오기는 어렵습니다. 그래서 어쩔수 없이 재귀함수를 써야하는데요!
이 부분은 스팀잇 @codingman 님께서 쓰신 글
https://steemit.com/kr-dev/@codingman/steem-js-post
을 따라하면서 구현했습니다 ㅠ 감사합니다.
지난 블로그에서
query = {"tag": "블로그 계정 명", "limit": 결과 노출 갯수}
이렇게 쓰인다고 말씀드렸었는데, "start_author"과 "start_permlink" 인자를 더 추가 해줄 수 있었습니다.
steem.api.getDiscussionsByBlog로 읽어온 마지막 글의 author & permlink 를 각각 "start_author"과 "start_permlink" 에 넣어주면, 해당 글을 기준으로 다시 limit 설정 값만큼 읽어 올 수 있게 됩니다!
재귀함수 구현 부분은 @codingman님께서 너무 잘 써주셨기 때문에... 위 URL에서 보시는 것이 더 좋을 것 같습니다.
아래는 이름만 바꾼 @codingman님 코드 입니다.

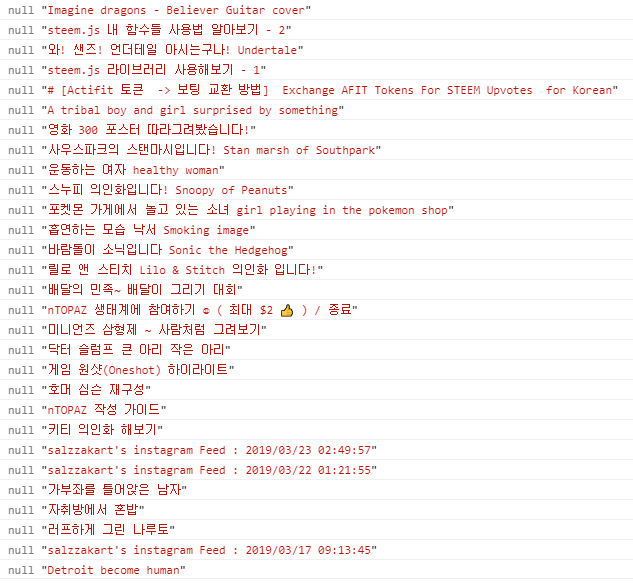
실행해보니 정상적으로 제가 쓴 글들을 가지고 오고 있습니다.

저 같은 경우는 위 코드 출력 부분에 제가 알고 싶은 payout_value들을 추가해봤습니다.
for (var i = 0; i < result.length - 1; i++) {
console.log(err, result[i].title);
console.log(err, result[i].pending_payout_value);
console.log(err, result[i].curator_payout_value);
console.log(err, result[i].total_payout_value);
}

어차피 html에 직접 노출시킬 생각이기 때문에, 웹페이지에 이 정보들을 직접 띄워보겠습니다.
for (var i = 0; i < result.length - 1; i++) { //10개의 post중 마지막 post는 출력 안함
document.write("<b>Title : " + result[i].title + "<br> </b>");
document.write("pending_payout_value : " + result[i].pending_payout_value + "<br>");
document.write("curator_payout_value : " + result[i].curator_payout_value + "<br>");
document.write("total_payout_value : " + result[i].total_payout_value + "<br>");
document.write("<br>");
}

지금까지는 제 계정 중심으로 썼는데요, 처음 웹페이지 접근 시 사용자 계정을 입력받은 뒤, 해당 계정의 정보들을 노출시켜 보겠습니다.
var tag = prompt("확인하고 싶으신 계정을 입력해주세요!");
query.tag = tag;
prompt 명령어를 이용해 입력값을 account에 받은 뒤, query.tag에 넣어줍니다.
위 코드를 함수를 직접 실행 시키는 allBlog(); 위에 추가해줍니다.
이제 실행을 시켜보면

@june0620 님의 아이디를 무단으로 넣어보겠습니다.

다행히 잘 노출되고 있습니다! 가독성이 엄청 떨어지지만...!
다음에는 이 값들을 이용해서 좀 더 의미있는 정보들로 만들어보겠습니다!

지금 만든 페이지는 http://www.salzzakart.com/steem/test_1.html 에서 확인 가능하십니다!
인스타그램 : https://www.instagram.com/salzzak_art/
스팀잇 : https://steemit.com/@salzzakart
'SNS API > steem.js 라이브러리' 카테고리의 다른 글
| Javascript 자동화 puppeteer - 웹페이지 pdf로 추출 (0) | 2019.05.10 |
|---|---|
| 두서없는 파이썬(Python) - selenium 설치하기 & 간단 예제 exe 만들기 (0) | 2019.05.09 |
| steem.js 라이브러리 총 수익 계산 - 4 (0) | 2019.05.03 |
| steem.js 내 함수들 사용법 알아보기 - 2 (0) | 2019.04.25 |
| steem.js 라이브러리 사용해보기 -1 (0) | 2019.04.24 |